APP开发公司开发APP时如何对接交互设计需求分析
时间:2021-03-22 18:14:10来源:红匣子科技阅读:210322相信每个人需要开发APP的朋友,不管是个人还是企业都希望APP能在视觉让使用者有更好的体验,这也是留住用户的关键一步,视觉舒服能让使用者更加流畅,而APP的交互动画是否流畅,是否顺滑一直是开发APP的难题,而有效的APP交互能够增加使用者兴趣,减少使用者对盲区的负担,能更有效的体现人机互动,以及赋予APP的生命力。那么在开发APP时交互动画设计需要需注意,如何与APP开发公司沟通呢?

一、APP交互动画如何与APP开发公司沟通呢
对于APP交互动画如何与APP开发公司沟通呢,其实很简单,您在开发APP之前一定要做一些用户调研,而把这些数据整理完后,就可以直接与APP开发公司沟通了,您可以在这些数据基础上,直接让APP开发公司为您分析一下如何做交互,比较一家专业的APP开发公司做过那么多的项目,对于交互肯定是比您熟悉的,所以先听听他们的意见,在结合自身对行业的理解,那么最终确定下来的交互八九不离十了。

二、开发APP交互动画设计的应用形式有哪些?
UI设计作为APP重要的的视觉元素,交互动画让整个APP在视觉上变得更加丰富、有吸引力,而交互动画在UI设计中的应用形式可归纳以下几种:
1、APP_欢迎动画
当用户开启APP时,富有品牌文化的独特APP动画效果成为APP的标识性页面,能将品牌形象深深地印在用户的脑海中,增加产品的识别性,同时也能缓解用户因等待APP加载而产生的焦虑感。
注意:APP欢迎动画的播放时间不宜过长,否则用户会因为长时间等待,而降低对APP的使用兴趣。
2、APP_跳转动画
如果一个页面直接跳到另一个页面,APP的操作体验会非常生硬。跳跃动画页面的出现可以为页面跳跃提供缓冲效果,使跳跃过程更加流畅自然。
3、加载动画
众所周知,APP在加载数据时需要用户等待一段时间。而加载动画可以缓解用户在等待过程中的焦虑,可以使整个等待过程更加友好流畅。
一般而言,好的加载动画可以大致分为:1.满足用户的基本心理预期,吸引用户注意力缓解等待焦虑;2.给用户带来一些惊喜,甚至让用户期待和好奇加载动画。
4、反馈动画
当用户出现操作错误时,使用反馈动画替代图形和文字的静态提示,反而会让整个体验变得更加友好自然。同时,通过APP对用户的交互行为做出及时反应,会增加用户对APP的信任度和参与感。
当用户发生实际操作不正确时,可以使用反馈动画取代传统的图型和文本的提醒,这样反而会让全部感受越来越更为友善。另外可以根据APP对用户的交互个人行为做出立即反映,会提升用户对APP的信任度和参与感。

三、APP交互动画设计需注意什么?
好的APP交互动画设计能帮助用户快速获得反馈,增强体验感和沉浸感,那么APP交互设计需注意什么呢?
1、统一的动画风格
在开发APP时_UI设计的动画尽可能保持简易流畅、风格统一等特性。而要保证动画风格统一,动画的组成元素风格及表现形式应当一致,避免动画发生不同的风格组成元素,使全部页面越来越混乱不堪,让用户无语。
2、谨慎增加动画层次
界面不是说加越多动画就越好的,还是要从APP的用户体验出发,该加的地方就一定要加,不该加的地方,加了这有影响用户的体验,成为页面的负担而已,所以一直想要凝聚用户注意力就切记不要画蛇添足了,简洁的页面突出重点才能吸引到用户的注意力,而胡乱添加动画,这会更容易会分散用户的注意力,让整个界面毫无重点。
3、简化界面信息
动画的作用是为了简化界面信息和交互层级,从而减低APP的操作难度,提升用户体验。因此,设计动画时应处理好每个视觉元素之间的关系,尽可能减少复杂的视觉元素,让界面信息更有效地传递给用户。
动画的作用是为了更好地简单化界面信息和互动等级,进而降低APP的实际操作难度系数,提高用户体验。因而,设计动画时要解决好每一个视觉元素中间的关联,尽量减少繁杂的视觉元素,让界面信息更合理地传送给客户。
4、把握动画秒数
简单生涩的动画早已没法满足用户的要求,因而APP交互动画设计方案也应当以用户体验为中心,融合物理力学效仿大自然中物件健身运动的规律性,掌握好动画的节奏感,让畅顺的交互动画更合乎人们的当然认知能力。
总的来说APP的交互动画设计的目的是为了提高用户的体验,但还是要巧妙运营,不然很容易适得其反,反而让页面变得花里胡哨让用户找不到重点,同时也让用户在寻找时丧失了对APP的兴趣,因此,在设计交互动画时,一定要遵循上述的设计原则,以免降低交互动画的作用
最新新闻
-
 龙岩商城app开发(龙岩商城APP开发的主要技术挑战有哪些?)
龙岩商城app开发(龙岩商城APP开发的主要技术挑战有哪些?)
龙岩商城APP开发:打造高效便捷的购物体验随着移动互联网的快速发展,手机APP已经成为人们日常生活中不可或缺的一部分。尤其是在购物领域,商城APP的出现极大地改变了人们的购物方式。龙岩商城APP开发正是顺应这一趋势,为用户提供更加便捷、高效的购物体验。一、龙岩商城APP开发的背景龙岩市作为福建省的重
-
 黄浦app商城开发(黄浦区的APP商城开发公司有哪些成功案例?)
黄浦app商城开发(黄浦区的APP商城开发公司有哪些成功案例?)
黄浦APP商城开发:数字化商业的未来在当今数字化时代,APP商城的开发已经成为企业拓展市场、提升服务质量的重要手段。黄浦区作为上海市的核心区域,拥有丰富的商业资源和技术优势,成为APP商城开发的热土。本文将详细探讨黄浦APP商城开发的背景、优势、开发流程以及未来发展趋势。背景与优势黄浦区作为上海市的
-
 麦穗商城app开发(麦穗商城APP开发过程中遇到的主要挑战是什么?)
麦穗商城app开发(麦穗商城APP开发过程中遇到的主要挑战是什么?)
麦穗商城APP的开发是一个复杂而多层次的过程,涉及到多个技术和业务方面的考虑。本文将详细介绍麦穗商城APP的开发过程、技术选型、功能设计以及开发中的一些关键点。一、项目背景麦穗商城是一款旨在为用户提供便捷购物体验的移动应用。随着移动互联网的普及,越来越多的用户倾向于通过手机进行购物,因此开发一款高效
-
 鹤壁商城app开发(鹤壁商城APP开发的主要功能有哪些?)
鹤壁商城app开发(鹤壁商城APP开发的主要功能有哪些?)
鹤壁商城APP开发是一个复杂而多层次的过程,涉及多个方面的技术和业务需求。本文将详细介绍鹤壁商城APP开发的背景、开发流程、技术选型以及未来的发展方向。背景介绍鹤壁市,作为河南省的一个地级市,近年来在信息化建设方面取得了显著的进展。随着移动互联网的普及,越来越多的企业和商家开始意识到开发一款专属的商
-
 鹤壁app商城开发
鹤壁app商城开发
鹤壁市作为河南省的一个重要城市,近年来在信息技术和电子商务领域取得了显著的发展。特别是在APP商城开发方面,鹤壁市涌现出了一批专业的开发公司和团队,为本地及周边地区的企业和个人提供了优质的服务。本文将详细介绍鹤壁APP商城开发的现状、优势以及未来的发展前景。鹤壁APP商城开发的现状鹤壁市的APP商城
-
 鸿蒙开发商城app(鸿蒙商城APP开发的主要技术难点有哪些?)
鸿蒙开发商城app(鸿蒙商城APP开发的主要技术难点有哪些?)
鸿蒙操作系统(HarmonyOS)是华为自主研发的一款全场景分布式操作系统,旨在为用户提供无缝的智能体验。随着鸿蒙系统的不断发展,越来越多的开发者开始关注并投入到鸿蒙应用的开发中。本文将详细介绍如何基于鸿蒙系统开发一款商城APP,并探讨其开发过程中的关键技术和注意事项。一、鸿蒙系统简介鸿蒙系统是华为
-
 顺义app商城开发
顺义app商城开发
顺义APP商城开发是一个复杂而多层次的过程,涉及多个方面的技术和业务需求。以下是关于顺义APP商城开发的详细介绍。一、市场需求分析在开发顺义APP商城之前,首先需要进行市场需求分析。了解目标用户的需求和偏好是至关重要的。顺义作为北京市的一个重要区域,拥有大量的居民和企业,市场潜力巨大。通过市场调研,
-
 韶关商城app开发
韶关商城app开发
韶关商城APP开发:打造本地电商新生态随着移动互联网的迅猛发展,电商行业迎来了前所未有的机遇和挑战。作为广东省的重要城市,韶关也在积极拥抱这一趋势,推动本地电商的发展。韶关商城APP的开发,不仅是为了满足消费者日益增长的移动购物需求,更是为了助力本地商家实现数字化转型,提升市场竞争力。一、韶关商城A
-
 韩城商城app开发(韩城商城APP开发的主要技术难点有哪些?)
韩城商城app开发(韩城商城APP开发的主要技术难点有哪些?)
韩城商城APP开发是一个复杂而多层次的过程,涉及多个技术和业务方面的考虑。本文将详细探讨韩城商城APP开发的各个方面,包括其优势、开发流程、技术选型以及面临的挑战。一、韩城商城APP开发的优势覆盖广泛的用户群体:通过开发商城APP,商家可以覆盖多个移动平台(如iOS和Android),从而扩大潜在客
-
 青浦app商城开发(青浦APP商城开发的主要技术难点有哪些?)
青浦app商城开发(青浦APP商城开发的主要技术难点有哪些?)
青浦作为上海市的一个重要区域,近年来在互联网技术和电子商务领域取得了显著的发展。特别是在APP商城开发方面,青浦的企业和开发公司展现出了强大的创新能力和市场竞争力。本文将详细探讨青浦APP商城开发的现状、优势以及未来的发展趋势。青浦APP商城开发的现状青浦的APP商城开发市场已经形成了一定的规模,众
-
 陇南商城app开发
陇南商城app开发
陇南商城APP开发:打造本地电商新生态 🌐📱随着移动互联网的迅猛发展,电子商务已经成为人们日常生活中不可或缺的一部分。作为甘肃省的一个重要城市,陇南也在积极拥抱这一趋势,推动本地电商的发展。陇南商城APP的开发正是这一努力的体现。本文将详细探讨陇南商城APP的开发背景、功能设计、技术实现以及其对
-
 长沙商城app开发(长沙商城APP开发的主要技术难点有哪些?)
长沙商城app开发(长沙商城APP开发的主要技术难点有哪些?)
长沙商城APP开发:探索新时代的商业模式随着移动互联网的迅猛发展,手机APP已经成为人们日常生活中不可或缺的一部分。尤其是在电商领域,商城APP的开发不仅为商家提供了一个全新的销售渠道,也为消费者带来了更加便捷的购物体验。长沙作为湖南省的省会城市,其经济发展迅速,市场需求旺盛,商城APP开发在这里有
热门标签
相关推荐
-
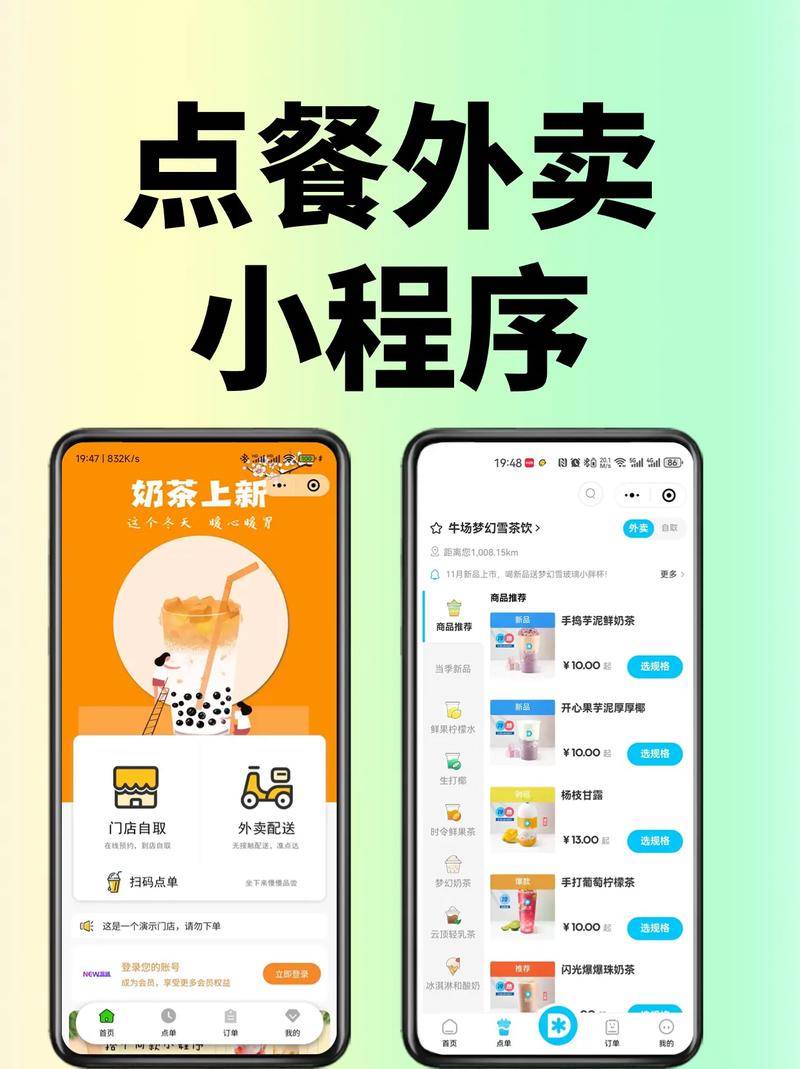
 外卖小程序具备哪些功能呢?
外卖小程序具备哪些功能呢?
无论是待在家中的人还是上班族,面对每天不知道吃什么、去哪里吃的困扰,加上冬天寒冷、夏天炎热以及暴风雨天气不想出门等种种情况,外卖服务成为了很多人的选择。除了入驻第三方平台,一些餐饮店也开发了自己的外卖订餐小程序,方便用户在线下单,然后可以选择到店自取或送货上门。外卖小程序有哪些功能呢?1、餐厅介绍:
-
 零食商城小程序开发的价值
零食商城小程序开发的价值
休闲食品可以帮助缓解心理压力,舒缓人们的情绪。同时,这个行业受到经济波动的影响较小。随着消费者的消费水平和购买力不断提高,市场规模将进一步扩大。在当前休闲食品行业向高端化和健康化发展的趋势下,中高端零食的需求将推动整体市场价格持续上升。全球的休闲食品销售正积极推广低热量、低脂肪和低糖的产品,使其能够
-
 哪家广州的软件开发公司更好?
哪家广州的软件开发公司更好?
随着微信软件的不断升级,实现了“用完即走”的理念。那么,对于企业而言,如何选择微信软件商家系统开发公司呢?许多商家已经嗅到了微信软件的市场机会。众所周知,微信是一款无需下载安装即可使用的应用,它可以实现客户的即时接入,并提供多种流量渠道,如扫一扫、二维码、微信分享、周边搜索等。那么,在广州,哪家微信
-
 如何通过景区导航APP开发提升用户满意度
如何通过景区导航APP开发提升用户满意度
享受度假旅游是一件美好的事情,不论是现在学习的学生、正在工作的成年人,还是已经步入中老年的群体,都可以去体验旅游。在旅游过程中,人们可以领略到不同的诗意、美食和异国风情,这对精神是一种极好的滋养,能够让自己得到充电。在这样的市场环境下,旅游景区导航APP的开发应运而生。一、旅游景区导航APP的开发与
-
 医疗美容APP开发服务平台的功能与作用
医疗美容APP开发服务平台的功能与作用
“漂亮”这一词汇是许多人追求的目标。很多人在小时候并没有很高的外貌认知,但随着年龄的增长,我们发现越来越多的女孩开始学习化妆和护肤,探索提升美丽的各种方式。女孩们对外貌的关注也使得人们对皮肤问题更加关心,这无疑为医疗美容机构及其应用的兴起提供了机会。一、医疗美容机构APP开发概述信息技术产业正在逐步
-
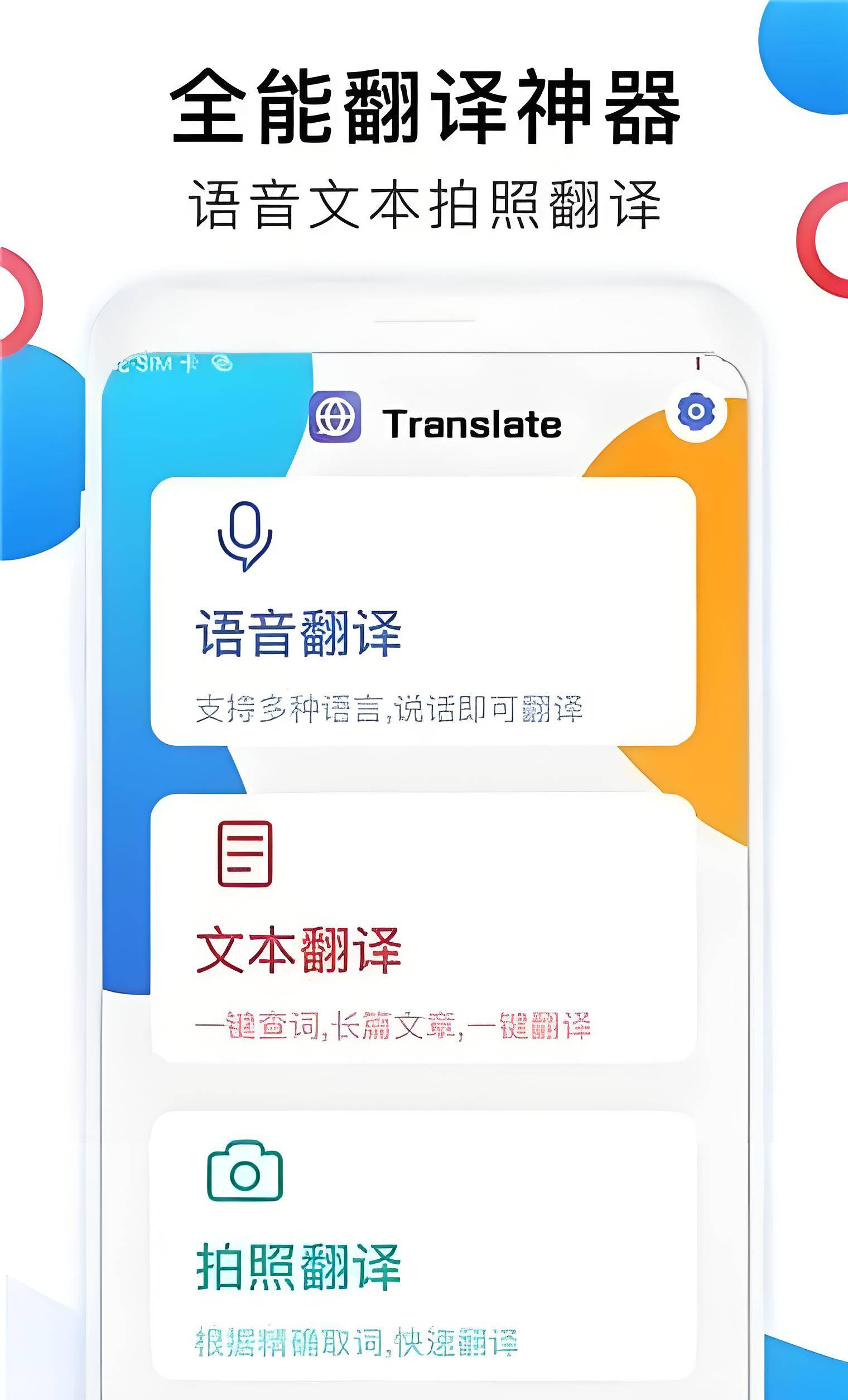
 外语翻译APP开发价格受哪些因素的影响?
外语翻译APP开发价格受哪些因素的影响?
大家的外语水平不仅体现在词汇上,还体现在英语口语和考试应对等方面。针对不同水平用户的需求,外语翻译APP的开发可以打造一个全面的在线外语服务平台。一、外语翻译APP的开发具有什么优势?在移动互联网时代,外语翻译APP的开发能够为用户提供便捷高效的汉语翻译服务,同时也为平台吸引大量在线用户,促进用户规
-
 如何提升租车小程序开发的用户体验
如何提升租车小程序开发的用户体验
市场需求的旺盛推动了网上自驾租车小程序的开发与受欢迎,企业希望借此满足市场需求,并获得竞争优势。互联网平台能够更有效地吸引顾客,不仅能满足顾客的需求、解决他们的困惑,还能增强顾客的使用黏性。一、网上自驾租车小程序开发有哪些优势?移动互联网迅速发展,为许多综合服务平台拓展在线市场提供了机会。出租车行业
-
 滴滴小程序开发有什么重要性?
滴滴小程序开发有什么重要性?
随着人们日常生活中对短途出行和快速到达目的地的需求增加,越来越多的人选择打车来解决临时的出行问题。这种方式简单且方便。为了满足市场的出行需求,滴滴小程序逐渐崭露头角,为广大用户提供便捷的交通服务。一、滴滴小程序开发概述在移动互联网时代,广州的软件开发逐渐呈现多样化趋势。为满足市场需求,滴滴小程序应运
-
 二手车小程序开发有哪些优势呢?
二手车小程序开发有哪些优势呢?
很多人刚进入职场时,第一件想做的事情就是购买一辆属于自己的汽车。购车是一件需要认真考虑的事情,必须分析车辆的品牌和性能等方面。此外,随着消费者对汽车需求的增加,二手车市场也逐渐兴起。因此,开发二手车小程序能够满足客户需求,打造一个综合性的二手车交易平台。一、二手车小程序开发概述二手车小程序的开发应以
-
 点餐APP开发的作用价值
点餐APP开发的作用价值
在当前快节奏的生活中,许多上班族对用餐的要求是快速、方便、省心。忙碌的工作使得连用餐的时间都显得紧迫,若在餐厅还要排队,常常让人感到烦恼。因此,商家开发点餐APP不仅能让大家提前预定和网上下单,避免排队等候,还可以根据个人的口味偏好进行系统化选择,同时实时查看订单进展。这款点餐小程序的推出旨在更好地
-
 开发一款广州新闻APP的费用大约需要多少?
开发一款广州新闻APP的费用大约需要多少?
当今我们身处信息化时代,随着大数据技术的发展,传统的纸质新闻逐渐式微,广州的App开发应运而生。现今,手机已成为互联网媒体传播新闻的重要渠道,这一方式摆脱了传统新闻所需的线性时间和空间限制,用户能够灵活利用碎片时间获取新闻信息。那么,广州的App开发将带来哪些优势呢?一、新闻APP的手机软件开发有哪
-
 体脂APP开发为何受到欢迎
体脂APP开发为何受到欢迎
随着智能化系统体质检查仪的普及,体脂APP的开发也应运而生。针对顾客对体脂称这种智能家居产品的多样需求,我们进行了功能版面的开发,以满足顾客对身体指标检测的要求,提升使用体验。体脂称APP的开发如何满足客户的要求?1.智能系统的WiFi网络连接智能体脂秤APP可以通过扫描体脂秤上的二维码,或者直接通
立即联系 售前产品经理


 860×220-ba74aa6963304cf68a821950ad6b25c9.png)



